Swadesh
Swadesh \ swa-ˈdāsh \ — one’s own country; homeland
It is an artisan-centric platform that showcases Indian craftsmanship, aiming to promote India’s age-old arts and crafts and highlight the spirit of 'Make in India'.
MY ROLE: As part of the product team, my role was to design a user experience for the Minimum Viable Product (MVP) that would be subject to early user and market testing.
Overview
How it all started?
Reliance Retail struggled to find a design that captured the Indian essence, even after working with two UK-based agencies. Our team took it on as a weekend challenge, presented a concept to leadership — and won the project!
This project aimed to design a responsive website from 0-1, which provides the user with a better understanding of Swadesh as an institution and at the same time comes across as an engaging E-commerce website.
MY ROLE
Senior Product Designer, UX Research
DURATION
12 Weeks
MY TEAM
3 Product Designers | 2 Visual Designers | 1 Design Lead | 2 Product Managers | 6 Developers
TOOLS
Figma, FigJam, Survey Monkey
Problem
We cannot provide Indian artisans and their rich art forms with an online platform to reach a larger audience and take the artisans' hard work into the luxury sector with more trust value.
Users are unaware of the intensive process of making any product, which lacks justification for the higher price points.
Lack of trust in users prevents them from purchasing high-order value products online.
User Research
To merge the luxury and handicraft markets, my team and I began by compiling a repository of competitive websites selling handcrafted products, luxury items, and immersive experiences. We conducted detailed research, including:
In-depth analysis of Indian handicraft brands.
Comparative study of international luxury brands.
User interviews with the target audience.
UI trends and patterns research by the Visual team on luxury and handicraft brands.

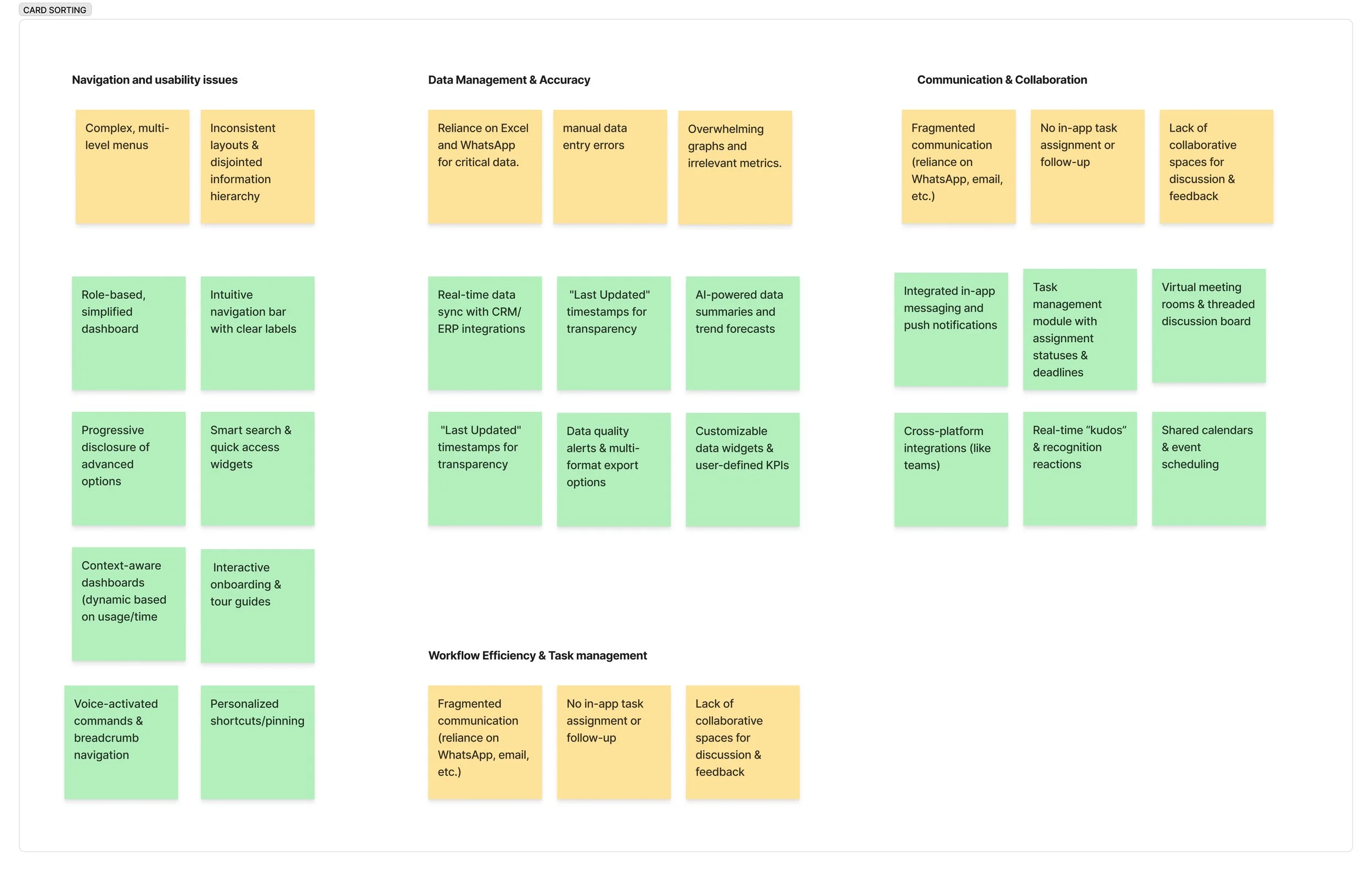
Key Insights
After conducting countless user interviews, contextual inquiry and analyzing the gathered data, we were able to categorize the insights into these 3 categories
HOW MIGHT WECreate an engaging user experience that conveys the value and beauty of Indian Handicrafts, and ultimately increases sales and enquiries.
Conceptualization
We started with creating the information architecture and Paper wireframes for primary use cases.
After having a go-ahead from the Product Manager, developers, and Stakeholders on the low fidelity mockups we went ahead with usability tests with the organisation.
Once we had confidence in the design, we began digitalising the designs.
Solution
The homepage features several sections that tell a story, helping users explore the brand's variety. It starts with an engaging video of the crafting process, followed by category exploration, the brand's commitment, access to the craft library, regional crafts, customization options, social proof, and store locations.
Visually engaging Homepage
The homepage features several sections that tell a story, helping users explore the brand's variety. It starts with an engaging video of the crafting process, followed by category exploration, the brand's commitment, access to the craft library, regional crafts, customization options, social proof, and store locations.
Visually engaging Homepage
Developer Handoff
We managed the end-to-end developer handoff, documenting detailed notes to guide the MVP implementation and ensure a smooth, accurate transfer. Few things we did differently in this project was:
1. Since the development was done in multiple sprints and a lot of changes were happening in parallel, we maintained screenwise deliverable logs for every change for clear communication with the development team.
2. For multiple UI patterns, we attached explanatory notes, interaction notes and links to micro-interaction prototypes and added any explanation we thought developers would need.
3. We divided the whole journey into small prototypes for better feasibility for the developers.
4. We did a handoff workshop with developers to give them a better understanding of the product and mitigate any doubts right in the beginning.
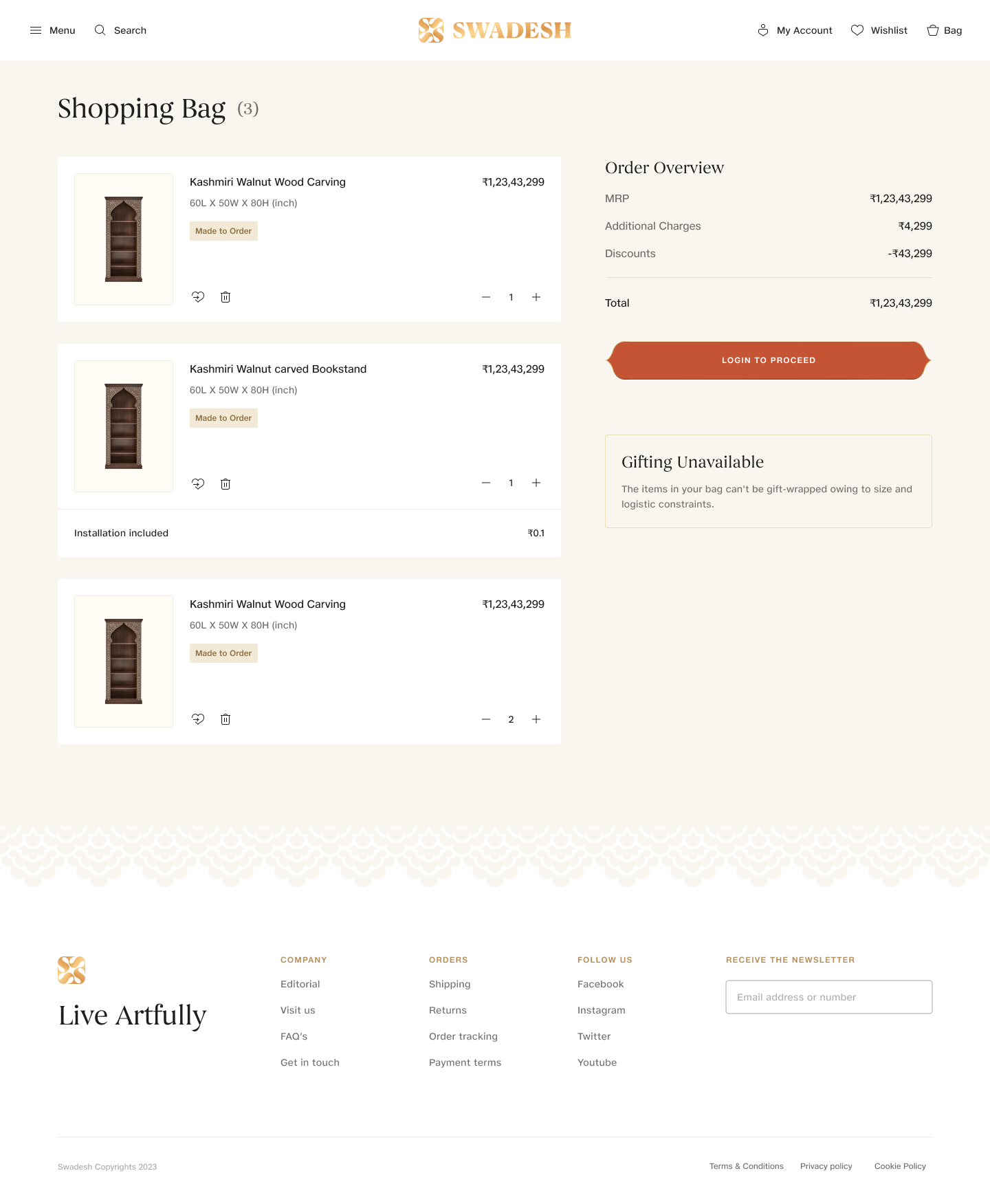
Final Screens
0 → 1
The final screens were carefully checked and found to be ready for development. They were approved for implementation to match project goals and user needs. I redesigned the image upload process, property grid/list view, and settings page, as well as the login/sign-up page.
Craft Landing Page
Craft Landing Page
Craft Listing Page
Product Detail Page
Homepage
Impact
MVP Completion: Delivered the product catalogues and craft library MVP, giving users a glimpse into the richness of Indian crafts and sparking curiosity.
User Trials: The functional prototype, combined with physical store launches, allowed us to conduct user trials and assess market interest in an untested Indian market.
Online Presence: Built an online presence that contributed to driving traffic to physical stores.
Learning and Takeways
New Skills: First experience working with a design system and a no-code platform, requiring quick adaptation to new concepts and processes.
Responsive Design: Mastered the complexities of responsive design to ensure support across various devices.
Assumption Testing: Due to time constraints, we relied on internal testing based on assumptions, knowing it wasn’t fully representative of real users. Real feedback only came after the MVP was completed.
UX Research: Recognized the value of deeper UX research and the creation of detailed user personas, which wasn’t feasible due to budget and time limitations.
Physical Product Insights: Gained a deeper understanding of physical product design — elements like product packaging, unboxing experiences, and product photography play a crucial role in shaping user perception.
Design System: Learned the importance of building a structured design system to maintain consistency, focusing on accessibility and familiar UI patterns to align with the company’s vision.